I have known about this little web accessory for sometime now, but I also remember thinking
"HOW THE HELL DO I MAKE ONE OF THOSE"
I also know what it's like to not want to ask a question, just incase you feel like the only person on the planet who doesn't know the obvious answer.
I wanted to very quickly let everyone know how to make a flashing web button.
I also know what it's like to not want to ask a question, just incase you feel like the only person on the planet who doesn't know the obvious answer.
I wanted to very quickly let everyone know how to make a flashing web button.
I am not actual aware of the 'technical' web term for these and would love somebody to let me know.
There is a website called gifninja and the best part it's free and so easy to use.
I am going to guide you through it step by step, and have added hot pink arrows.

#1 - Log onto the site and click on create an animated gif

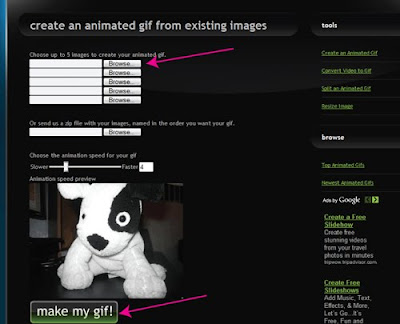
Select your photos you would like to use at the browse tabs.
It's just like loading images onto blogger.
Once selected you have the choice to make your gif flash fast or slower, you can do this just above the dog. Once that's done hit make my gif!

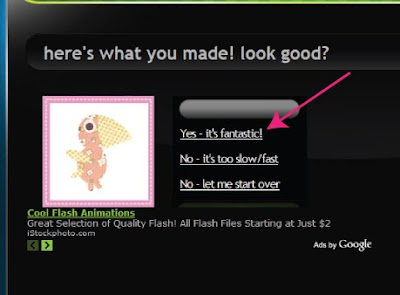
Here you will get a sneak peak as to how your gif will look. To the right you
have the chance to make any changes. Once happy hit Yes - it's fantastic.

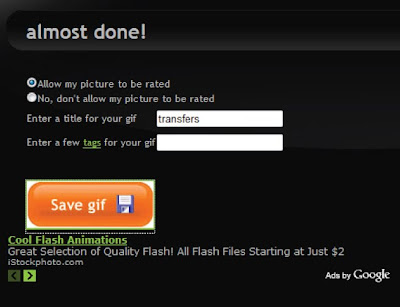
Here all you have to do is call you gif file something.
You can chose whether or not you want your gif to be made public.
I usually say no.
Hit save gif.

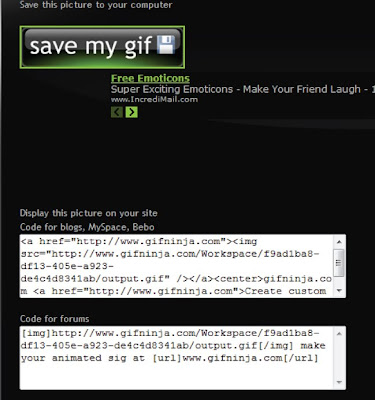
Again hit save my gif. Then save it to you computer where you wish.
Once here it gets a bit tricky as there is some coding you have to delete.
If you don't erase some of this coding, you will have some big type appearing below your flashing button saying GIFNINJA, which I am sure you don't want to have.
Your code will appear in the top box like this.
(remember everyones code will differ slightly)
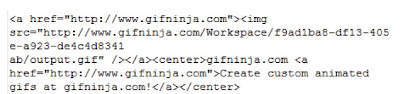
 You need to delete all text from the word center to center, be sure to include the
You need to delete all text from the word center to center, be sure to include the brackets before the first center and the after the last center.

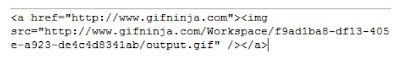
Your text should look like this, compare the two to see.
After that is done all you have to do is copy & past the script to it's desired location.
If you want to use it in blogger, go to you design function, and select the option call html/java script. Paste the code in there and save.
Voila .... done.

2 comments:
Thanks for sharing Kylie, fantastic resource.
Good on you for sharing, Kylie! I'm going to bookmark that one - PB is calling! J x
Post a Comment